The weather app is a web application that utilizes the OpenWeatherMap API to fetch and display real-time weather information for a specific location. The app presents essential weather details including actual temperature, feels like temperature, city name, weather description, humidity, and wind speed.

HTML: Defines the structure of the weather app interface.
CSS: Styles the user interface for a visually appealing layout.
JavaScript: Makes API requests to OpenWeatherMap and updates the DOM based on the retrieved data.
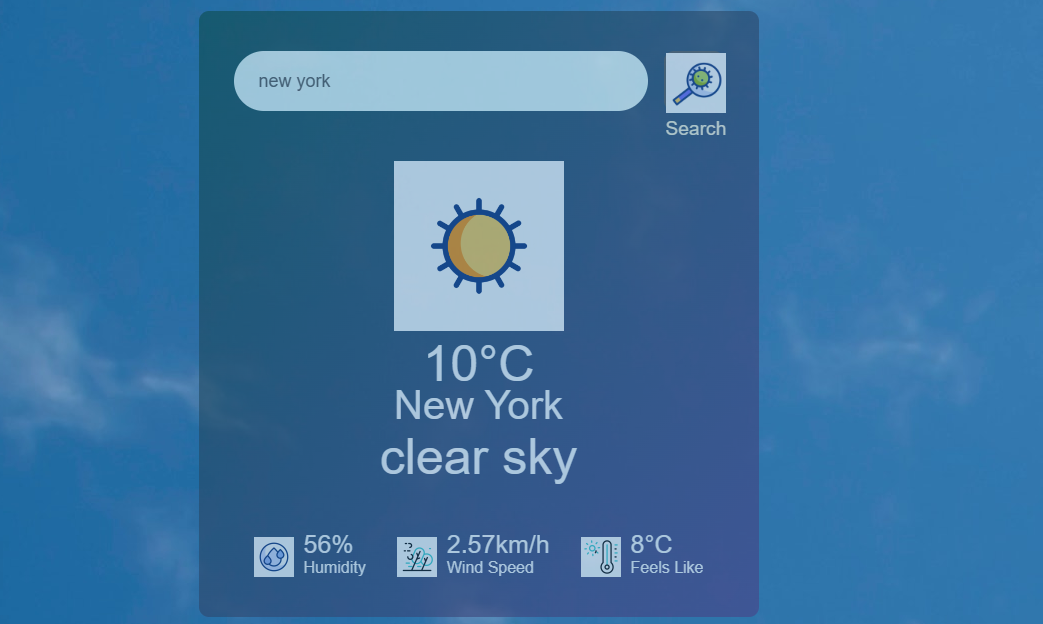
The UI consists of sections to display weather information such as temperature, city name, weather description, humidity, and wind speed.
The layout is designed to be responsive and user-friendly.
The app utilizes the OpenWeatherMap API to retrieve weather data based on user-specified location.
Upon receiving the weather data from the API, JavaScript dynamically updates the DOM to display the fetched weather information in the designated sections of the UI.
Actual temperature value in Celsius or Fahrenheit. "Feels like" temperature value (perceived temperature based on factors like humidity and wind).
Display of the city or location for which the weather data is presented.
Textual description of the current weather condition (e.g., clear sky, cloudy, rainy).
Percentage value representing the relative humidity level.
Speed of the wind in kilometer per hour (km/h).
Defines the structure of the weather app interface using HTML elements.
Styles the HTML elements to create an attractive and responsive layout.
Handles API requests to OpenWeatherMap using fetch or XMLHttpRequest.
Processes the retrieved JSON data and updates the DOM with the weather information.
Users input a location (e.g., city name) into a search input field on the webpage.
JavaScript triggers an API request to OpenWeatherMap, passing the user-specified location as a parameter.
Upon receiving the API response (weather data in JSON format), JavaScript parses the data and updates the UI with the fetched weather information.
Implement error handling for invalid user inputs or failed API requests.
Enhance the UI with additional features such as background images reflecting current weather conditions or interactive elements for unit conversion (Celsius to Fahrenheit).
The weather app project demonstrates the integration of HTML, CSS, and JavaScript with a third-party API (OpenWeatherMap) to create a functional and interactive web application for displaying real-time weather information. It provides hands-on experience in web development and API integration.